みなさんがお使いのワードプレステーマ「Lightning」は
たいへん優秀な無料テーマです。
ただし、かゆいところに手が届くためには
ちょっとした工夫が必要。
今回は、自分好みのフォントに変えてみたい方へ
その方法をお伝えしようと思います。
手順通りにやれば大丈夫なので、ひとつずつ
やってみてください。
ワードプレスの醍醐味は、プラグインを使ってさまざまな機能を追加できるところ。
プラグインとは、スマホでいうところのアプリのようなもの。
インストールして動かせるようにすることで、色々便利な機能が使えますよ。
次のような手順で行います。
それでは、始めてみましょう!
プラグイン→新規プラグインを追加

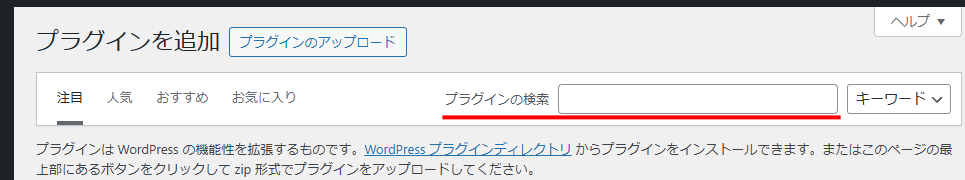
「プラグインを追加」の画面で、右側にある「プラグインの検索」窓にFonts Pluginと入力します。

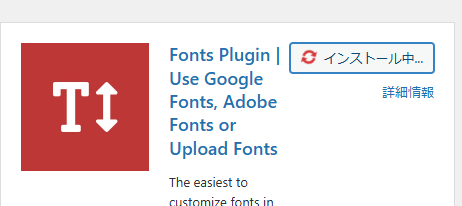
検索窓に入力すると自動的に下に候補のプラグインが並んで表示されます。
今すぐインストールをクリック。



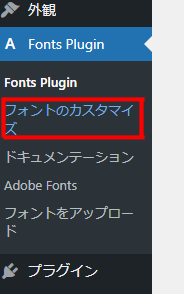
ダッシュボード左にフォントプラグインの項目が追加されています。
「フォントのカスタマイズ」をクリック。


外観→カスタマイズ
からも開けます。

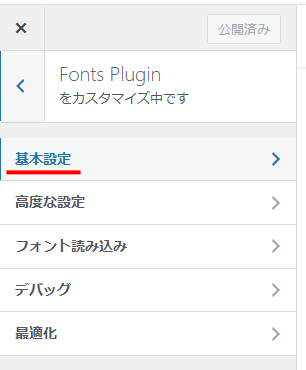
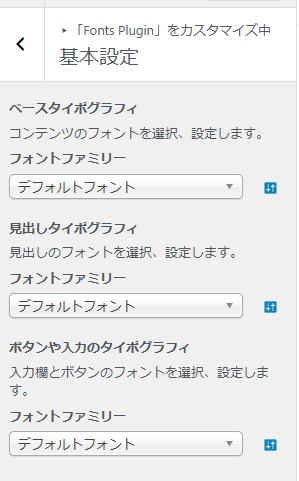
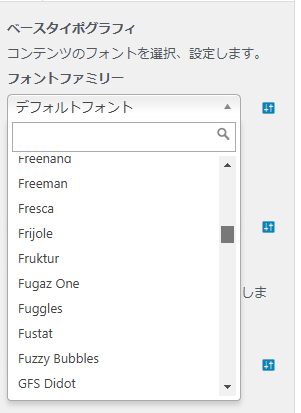
お好みのフォントを選択します。

かなりの種類のフォントがアルファベット順に並んでいます。

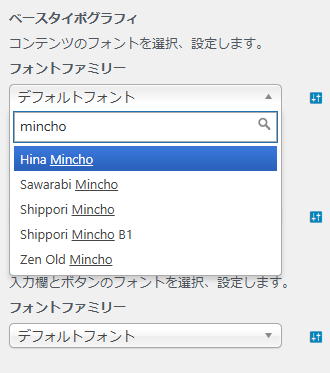
明朝体を選ぶ場合は「mincho」と入力すると候補が出ます。

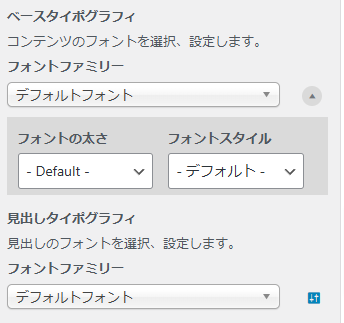
フォントを選んだら、右側のブルーの四角をクリックして
フォントの太さ、スタイルを選んで設定します。

ベースタイポグラフィーで設定したフォントが反映されるので、
特別こだわらなくてよい場合はそのままで。
設定は以上です。
少し難易度が上がりますが、次のところから設定をします。
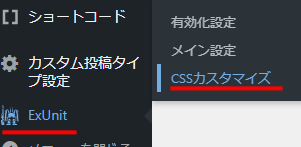
メニューの下の方に「ExUnit」という項目があるので、
その中の「cssカスタマイズ」をクリック。
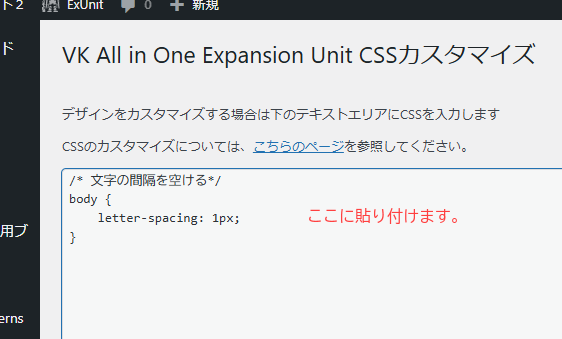
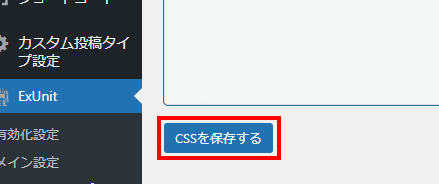
そのフィールド内に以下のコードをコピーして貼り付けます。
/* 文字の間隔を空ける*/
body {
letter-spacing: 1px;
}


以下のコードをcssカスタマイズ画面に貼り付けます。
30pxという指定が行間を空ける数値なので、お好みで調整してください。
body{
line-height: 30px;
}